Otimização de conteúdo
Nunca perca de vista o fato de que todos os sinais de classificação de SEO giram em torno de algum tipo de conteúdo.
Duane Forrester
SEO On-Page
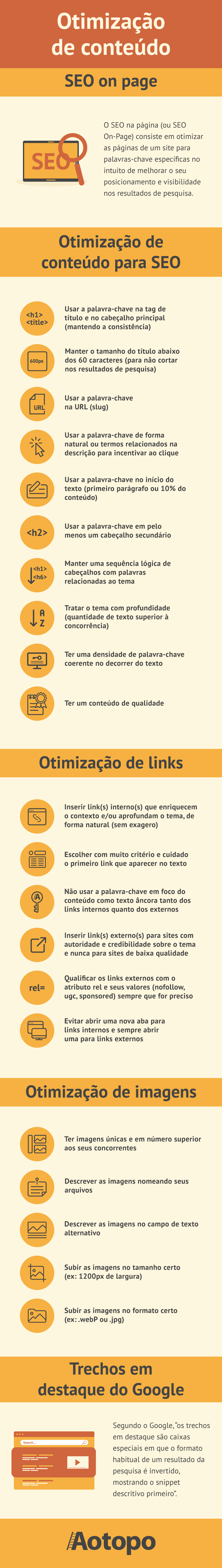
O SEO na página (ou SEO On-Page) consiste em otimizar as páginas de um site para palavras-chave específicas no intuito de melhorar o seu posicionamento e visibilidade nos resultados de pesquisa.
Além de publicar conteúdo relevante e de alta qualidade, o SEO na página inclui o alinhamento de elementos específicos da página, como tags de título, meta tags, cabeçalhos, links e URLs.
Como também reforçar o nível de expertise, autoridade e confiabilidade do seu site.
Otimização de conteúdo
Existe uma série de elementos a serem preenchidos da forma correta para que seu conteúdo e sua palavra-chave alvo esteja otimizado para SEO.
Como por exemplo:
Otimização de links
A World Wide Web é uma teia gigante que conecta tudo e os links os fios dela. Os mecanismos de pesquisa usam links internos e externos para ajudar a determinar quais páginas são mais confiáveis em determinados assuntos.
Por isso, é de extrema importância se atentar a otimização da malha interna de link dentro da página, assim como suas ligações externas, e cumprir as seguintes regras:
Otimização de imagens
As imagens são também uma parte essencial do conteúdo de uma página web. Consequentemente, elas também precisam ser otimizadas.
Segue uma lista de pontos importantes a serem contemplados:
Otimizar as imagens traz vários benefícios como outras oportunidades de classificação (Google Imagens), uma melhor experiência do usuário e uma maior velocidade de carregamento de página.
Trechos em destaque
Segundo o Google, “os trechos em destaque são caixas especiais em que o formato habitual de um resultado da pesquisa é invertido, mostrando o snippet descritivo primeiro”.
É a chamada posição 0 na primeira página, um o resultado de pesquisa que se firma no topo. Além disso, o trecho em destaque é um formato de snippet especial que exibe e realça o conteúdo e imagens visualmente.
Para conseguir se posicionar nesse tipo de resultado e preciso antes de tudo seguir as políticas de conteúdo do Google. Geralmente, os trechos em destaque contêm uma lista, então para conseguir aparecer lá, é necessário criar listas nos seus conteúdos.
Por fim, o trecho em destaque tem também a particularidade de poder ser denunciado pelos usuários como também removido pelos proprietários do conteúdo.
Infográfico

Otimização de conteúdo
Curtiu o conteúdo? Compartilhe!
Serviços relacionados
Projetos relacionados
Perguntas frequentes
Qual plugin recomendamos para otimização de conteúdo?
Existem vários plugins de SEO interessantes no WordPress com diversos graus de funcionalidades. Para otimização de conteúdo especificamente, usamos principalmente o Rank Math e Yoast SEO na Aotopo.
O que é um snippet?
Um snippet, em português “fragmento”, designa no mundo do desenvolvimento de sistemas uma parte de um código-fonte que pode ser copiado e colado em um modelo maior.
O que é um rich snippet?
No mundo do SEO, o rich snippet, ou snippet enriquecido, define um espaço dos resultados de pesquisa enriquecido por elementos, no qual as informações de uma página web aparecem para responder diretamente às perguntas dos usuários.